ブログを始めるときに取り入れたいと思ったのが、

こんな感じの吹き出しコメント!
無料素材を使ったり、外注するという方法もありますが、どうせならオリジナルのアイコンを使用したい。
そう思い作成してみたところ、絵をかくのが苦手な私でも簡単に作ることができたのでその方法をご紹介します。
今回作成したキャラアイコンはこちら↓





イラストを描く
一番重要なイラストを描いていきます。どういったイメージにしたいか、何なら描けそうか、いろんな人のアイコンを見て参考にしてみましょう。
今回は、比較的描くのが簡単な動物の中からネコを選びました。
ペイントアプリを利用する
ペイントアプリは「アイビスペイントX」を使っていきます。
今回は直接アプリ上でイラストを描きこみましたが、手描きの線画抽出も簡単にできます。

ベースを描く

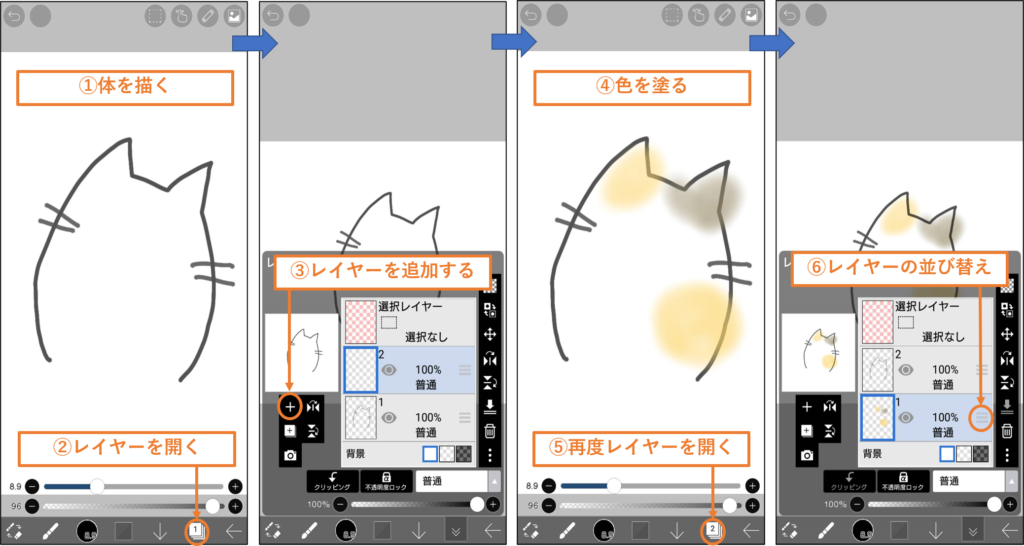
①体を描く
ペンの太さを太目にして線の歪みを目立ちにくくしました。右上の手のマークで手ぶれ補正もできるので活用しましょう。(絵が苦手だったこともありここが一番時間がかかりました…)
②レイヤーを開く
レイヤーを使うことで線画と色塗りを別々のページで行うことができます。例えば後から色塗りをやり直したいときに、線画を消すことなくそのまま残して作業をすることができるようになります。
③レイヤーを追加する
色塗り用のレイヤーを追加します。色ごとにレイヤーを使うことも可能です。
④色を塗る
今回は太目の水彩ペンで透明度をあげて色塗り。レイヤーを線画と別にしてあるおかげで簡単に何度も塗り直しすることができました。
⑤再度レイヤーを開く
よく見るとわかりますが、線画の上に色がのっているのでそこを修正します。色が線画の上にあるほうが良い場合はそのままで大丈夫です。
⑥レイヤーの並び替え
三本線を長押ししながらドラッグすることでレイヤーの順番を入れ替えることができます。順番が上のレイヤーに書かれた内容が前面にきます。
顔を描く

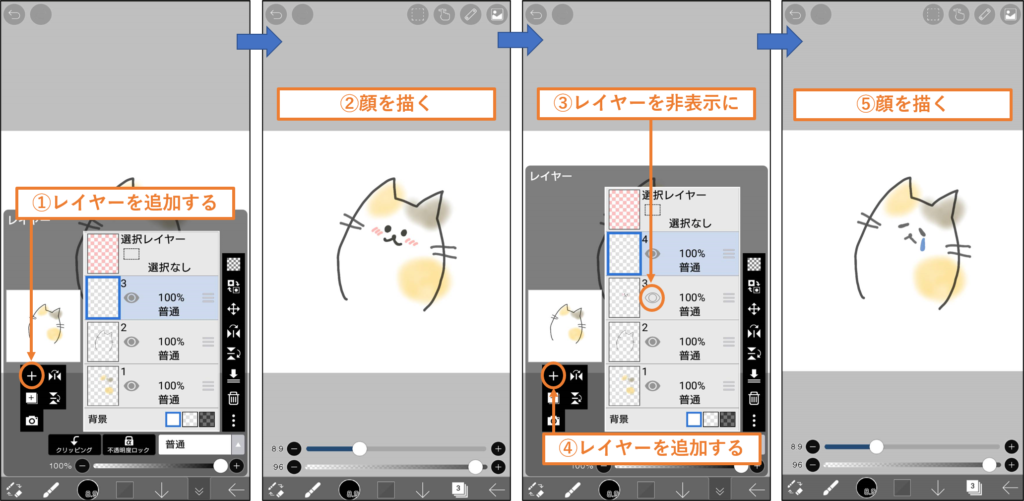
①レイヤーを追加する
顔を描くレイヤーを追加します。ベースを気にせず顔だけ何度も書き直せるので便利です。
②顔を描く
好きな表情を描きましょう。
③レイヤーを非表示に
②で顔を描いたレイヤーを非表示にします。
④レイヤーを追加する
別の顔を描くためのレイヤーを新たに追加します。
⑤顔を描く
②で書いた顔と別の表情を描きます。③~⑤を繰り返すことで簡単にいろんな表情のイラストを描くことができます。
保存する

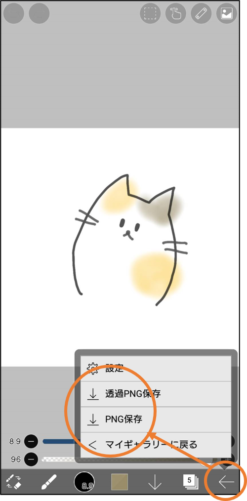
画面右下の「←」を選択し、イラストを保存します。
背景を透過している場合は「透過PNG保存」、透過していない場合は「PNG保存」で大丈夫です。
顔を描いたレイヤーの表示・非表示を切り替えて、すべての表情を保存しましょう。
丸型に切り抜く
イラストが描けたら丸形に切り抜きます。
Microsoftを利用する
今回はPowerPointを使用していきます。

Excelでも同じように切り抜きができるよ!
丸型に切り抜く

※切り抜きを分かりやすくするため、背景を黒くしています。
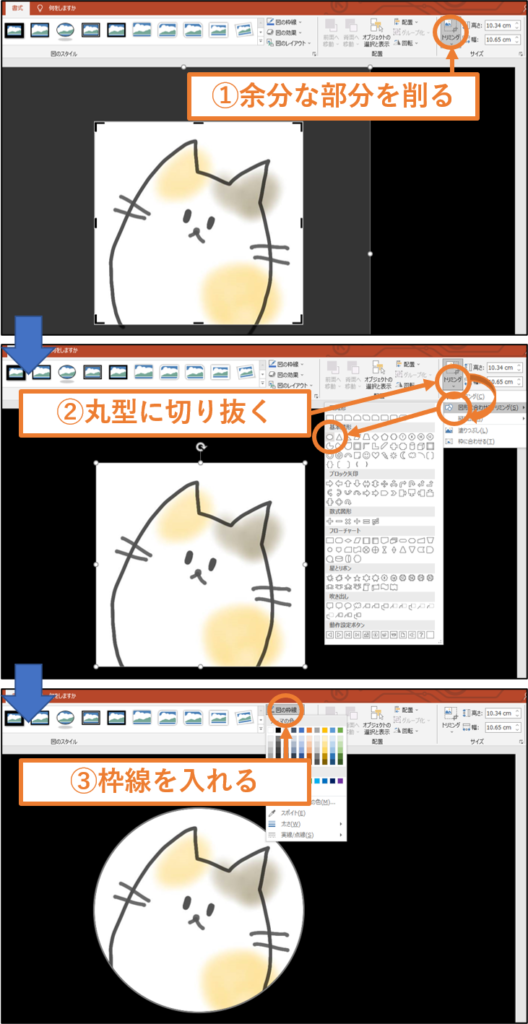
①余分な部分を削る
PowerPointのスライドに画像を追加し、書式タブを選択、トリミングで余分な部分を削ります。
②丸型に切り抜く
トリミングの「∨」を選択し、「図形に合わせてトリミング」→「〇」を選びます。そうすると画像がきれいな丸形に切り抜かれます。
③枠線を入れる
「図の枠線」を選択し、枠線の色や太さを変更します。枠線が必要ない場合は②まででOKです。
他の画像も同様に切り抜く

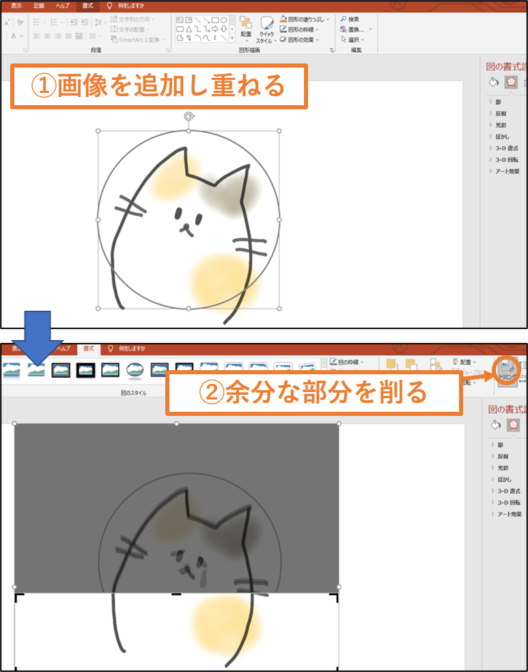
①画像を追加し重ねる
残りの画像をPowerPointに追加し、すべて重ねます。この時、前項で丸型に切り抜いた画像が一番前にくるようにします。(画像を選択し右クリック「最前面へ移動」を選択すると前にきます)
②余分な部分を削る
追加した画像を選択し、トリミングします。トリミング枠を動かすと重ねた画像が透けて見えるため、同じ大きさにトリミングがしやすくなります。
あとは前項と同様に丸型に切り抜き、枠線を入れて完成です。
向きを整える
吹き出しをつけたときに違和感が無いよう、向きを調整していきます。

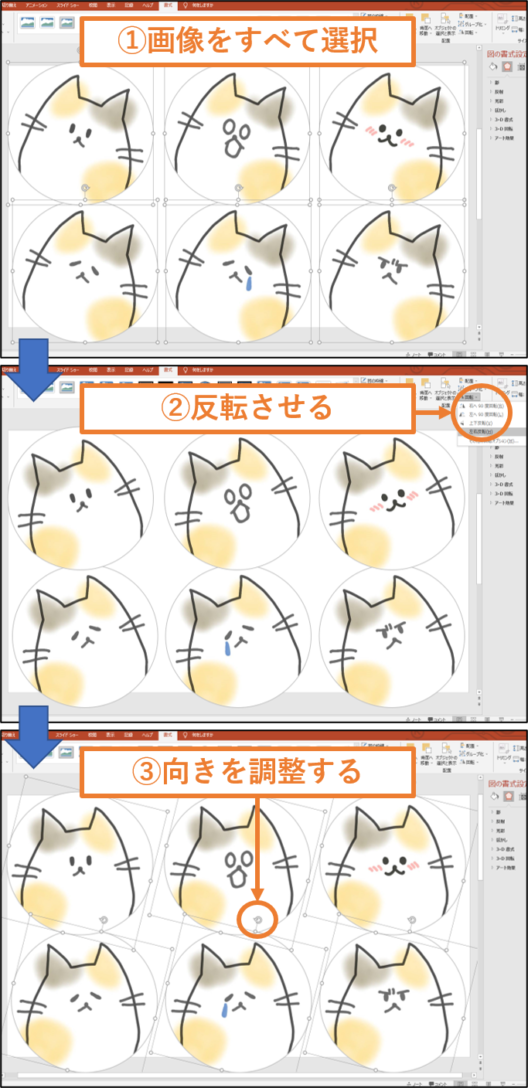
①画像をすべて選択
丸型に切り抜いたアイコンを並べ、すべて選択します。そうすることで、同じ処理を同時にすることができるため、簡単に大きさや向きを整えることができます。
②反転させる
今回は吹き出しの左側にアイコンを設置したかったので、反転させました。「回転」から「左右反転」を選択します。
③向きを調整する
画像の上にある丸い矢印をクリックし、左右に動かしながら向きを調整します。
枠線や色味なども同時に変更することができます。
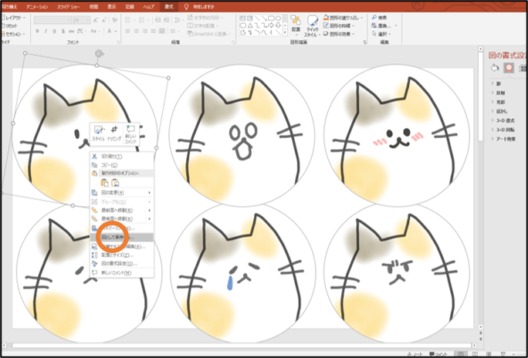
保存する

保存する画像を選択し右クリック、「図として保存」を選ぶことで保存することができます。
あとは完成したアイコンを好きなところに使っていきましょう!
スマホアプリを利用して丸型に切り抜く方法
PowerPoint以外でも簡単に丸型に切り抜くことができるアプリをご紹介します。
丸型だけではなく星形やハート形にも切り抜くことができます。
最後に
この記事では、ブログアイコンの作り方をご紹介しましたがいかがでしたでしょうか。
絵を描くのが得意ではなかったので、本当に完成するのか不安に感じながら作ってみましたが、アプリを利用したことで自分専用のアイコンが簡単に作れました。
プロの人が作るようなクオリティには届きませんが、自分で作ることで愛着も湧きます。
興味を持っていただけたら、是非作ってみてください。